Daily Calendars
Star Wars: Galaxy of Heroes
pROBLEM SPACE
The Daily Calendar feature that existed previously in SWGOH was very limited and was identified as a great candidate for expansion and refreshed UI. The focus of the feature from the beginning was to have this be a feature that could benefit every player potentially, through allowing us to sell and run multiple calendar types at the same time. This could open this feature up to tie into actively running events or allow players a new avenue of acquiring chase items.
Research & Recommendations
Step 1
Upon researching on the current UI and functionality of the existing Calendar feature, we identified that it was designed and implemented around only serving one monthly calendar at a time. Although we certainly wanted to retain that as a type of format to support, the existing UI had a lot of space to work with in accommodating more UI for additional functionality.
Step 2
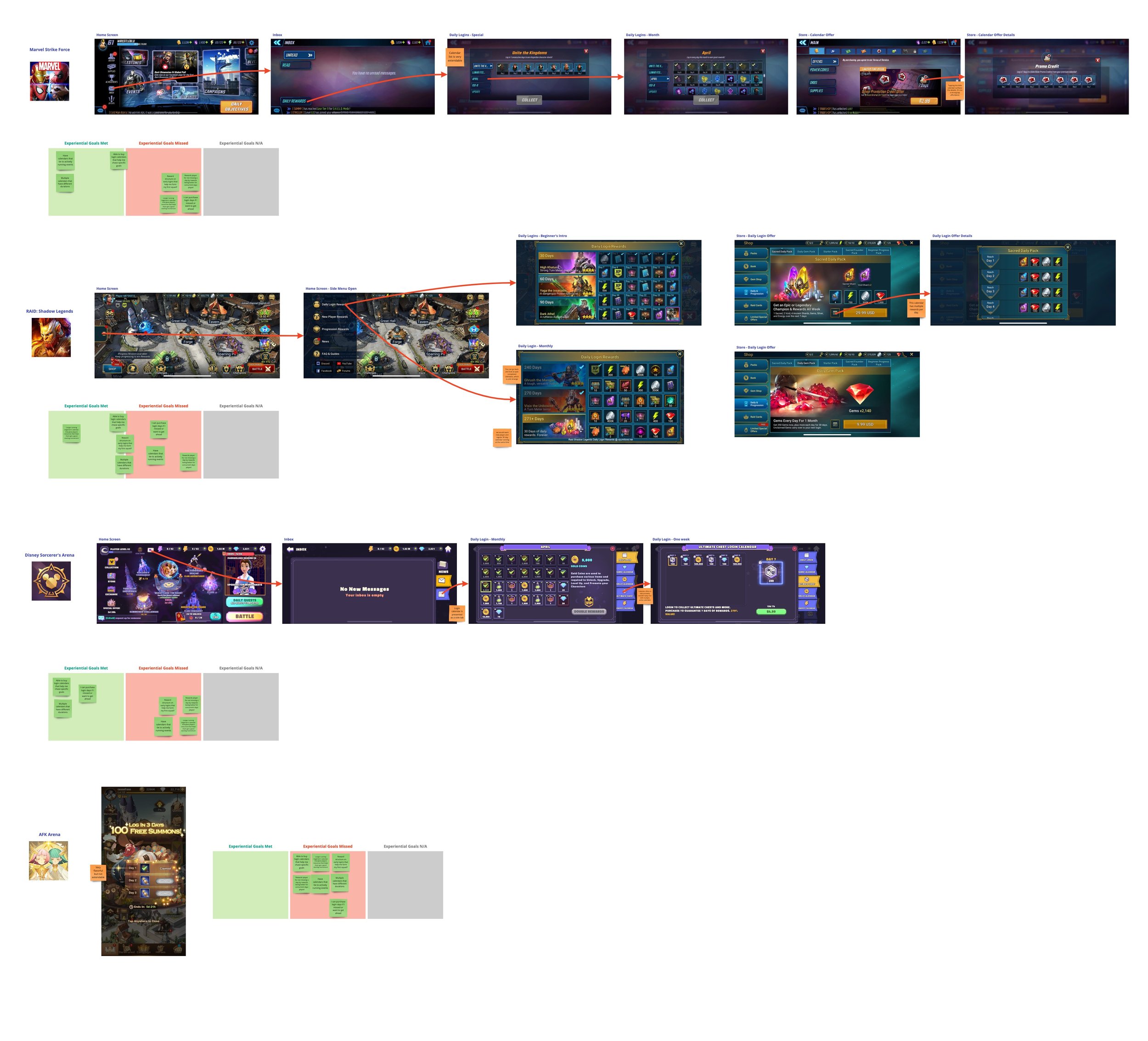
The first stage of competitive analysis is to lay out the flows of comparable features in other games. Per flow will show the path to access the feature and include variations if applicable. Underneath each flow we have space to have boxes that we can allocate our feature goals based on how well each one does or does not meet our identified goals.
Step 3
In the last stage we lay out our goals and do an analysis on how our game versus other games have specific solutions that do or do not serve our needs. The identified notes are then used to create a targeted recommendation on visual or functional solutions.
Old Daily Calendar UI
Flow Maps
Although we were retaining the primary access flow for the calendars feature, the expanded functionality created additional flows to account for claiming multiple calendars, obtaining additional calendars, and replacing a calendar of a limited type.
First player actions were identified, and flow maps were made for each one. Included in the map were indicators on if a screen existed and did not need changes, screens that existed but would require changes to support the new behaviors, and outstanding design questions or notes for discussion.
Included near the flow maps was just a list of calendar types we were anticipating needing to support, as a way to make sure these were considered as we entered wireframing.
Full flows in mockups
Wireframing
Most of the wireframing that was needed was for the new multi-calendars UI of different types as well as creating a placeholder reward icon for a calendar. In the UI kit we had a basic modal type that had tabs built in and this was immediately identified as the foundation we wanted to build the feature in. We used the side-tab modal in it’s full UI art and built all new UI on top in grey-scale, focusing on visual hierarchy of information using just value and scale.
UI Design
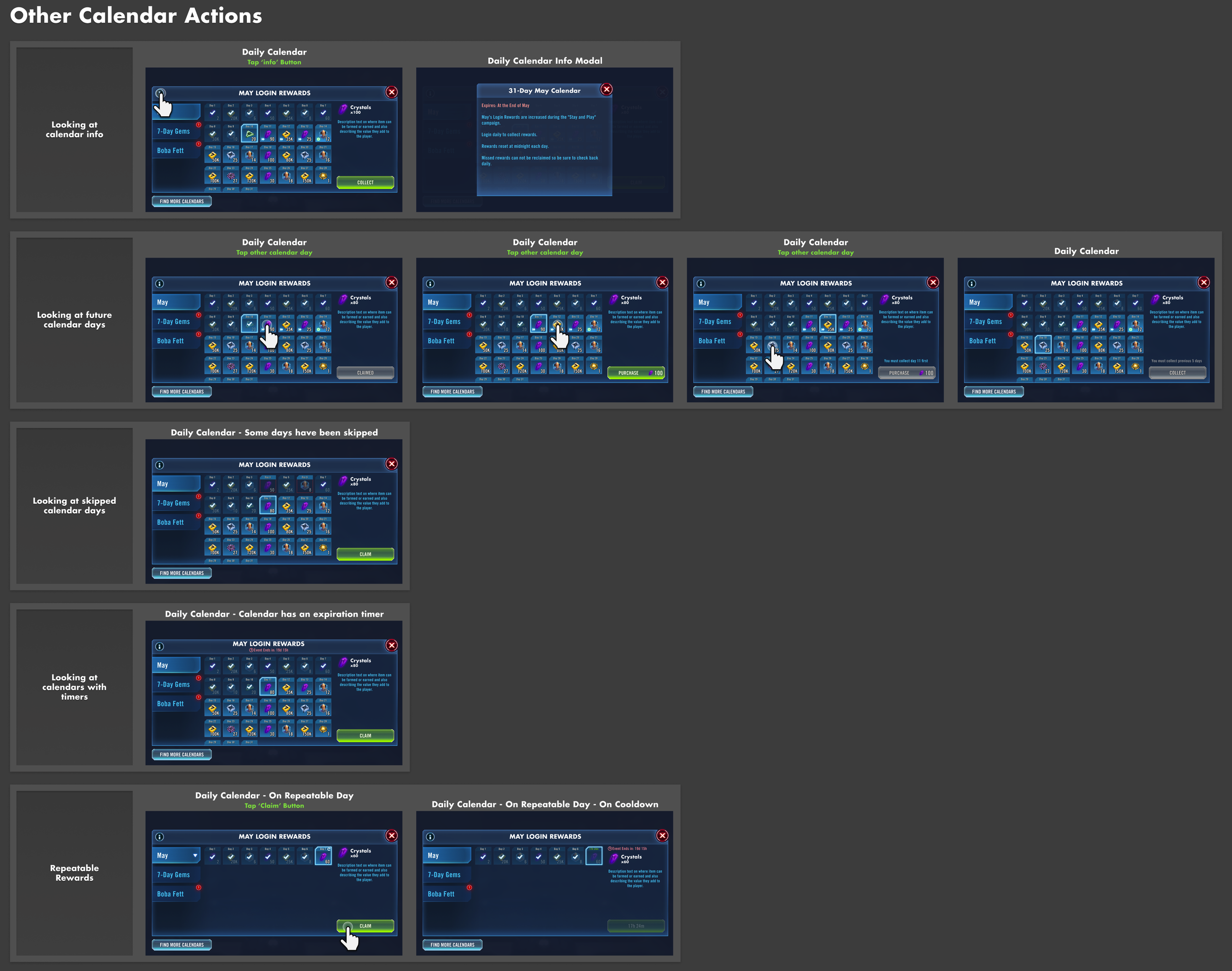
Using Figma’s robust component functionality, I built out all flows and variations of the Calendar UI. This allowed the document to be a living source-of-truth where the same flows that showed the designs in grey-scale would be updated automatically as we approved final UI art on various elements. As unexpected edge-cases and additional features were discovered in development, those cases and flows were added to the document so all design intent had been recorded in one place.
Animation for claiming daily rewards
As the feature is relatively simple, there were not a lot of animations to support except to allow for switching between tabs cleanly and making the claiming of a reward impactful and satisfying. In the case of tab switching, we are handling auto switching to the next calendar in the list if it has a reward to claim.